
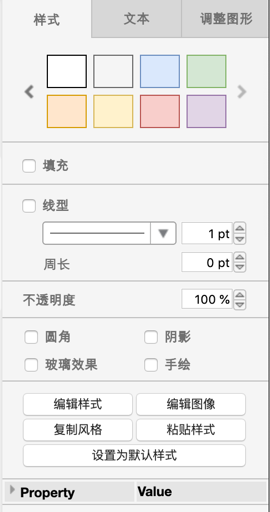
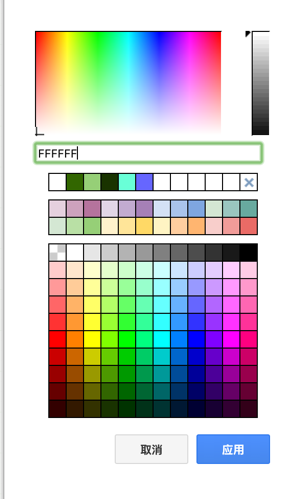
样式选项卡的第一部分处理形状颜色。单击任何颜色块将把选定的形状设置为指定的颜色。我们可以通过单击填充勾选框右侧的颜色块按钮从更宽的颜色范围中进行选择。这会带来一个彩色图表屏幕。

您可以使用精细分级的颜色图表或其下方较粗糙的颜色图表来选择背景颜色。如果您使用精细分级的颜色图表,请注意,一旦您进行了选择,就可以使用主图表右侧的滑块非常精确地调整颜色。
文本字段将显示当前所选颜色的三种原色成分(红、绿、蓝)的十六进制表示,字段背景也将变为所选颜色。默认选择是白色。
一旦您对自己的选择满意,请按应用将填充设置为该颜色。下面我们选择了棕色背景。请注意,填充颜色块按钮将改变颜色以反映您的选择。

如果您想要一个没有颜色的形状,只需取消选中填充复选框即可移除颜色填充。
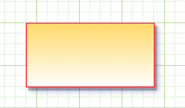
你不必用一种纯色填充。相反,您可以让颜色在两种颜色之间逐渐变化。为此,您需要勾选渐变勾选框。这将导致出现另一个颜色块按钮,您可以像使用填充颜色一样进行相同的过程。一旦你选择了两种颜色,你就可以决定颜色渐变的方向。下面我们保留了填充颜色,并添加了一个浅黄色的渐变颜色,带有一个面向下方的渐变。

默认情况下,形状周围有一条黑线边框。要更改线条颜色,单击行刻度框右侧的颜色块按钮,并再次遵循相同的颜色选择过程。下面我们选择了一条红线。

还有其他自定义线条的选项:您可以选择虚线或虚线、更改线条粗细或完全删除线条。也可以在线周围设置一个周界空间,这将在形状和任何连接的连接器之间创建空白空间(这种效果纯粹是视觉效果–连接器将照常工作)。下一个样式选项允许您改变形状的不透明度,这与透明度相反。不透明度为100%的形状根本不透明而不透明度为0%的形状是完全透明的。这里显示的是和我们以前一样的形状,同样的白色背景,但是不透明度是30%。

下一个样式选项会对形状应用各种效果。有多少效果取决于形状。对于矩形,所有三个都可用。它们如下:
- 圆角:这将圆角形状的拐角
- 阴影:这将阴影应用于形状
- 玻璃:这增加了形状表面的反射效果
- 手绘:增加手绘的效果。
我们可以按照下面列出的顺序看到所有三种效果。中间的效果,阴影,非常微弱,在绘画之外很难看到。

编辑样式
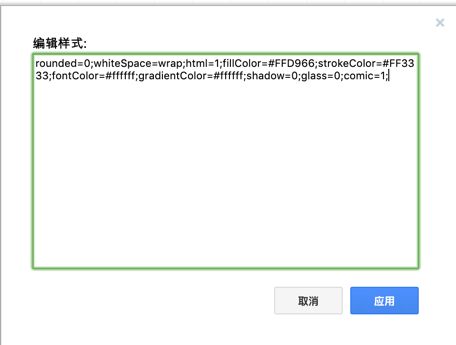
让我们从选择矩形开始,并按下编辑样式按钮,这将弹出一个窗口,显示对应于该形状样式的XML信息。
请注意,我们已经将周长间距设置为10(默认值为1)。这种影响将在以后变得明显。

将不同的格式语句与形状的不同属性联系起来非常简单。例如,阴影和玻璃效果都是关闭的,而圆形效果是打开的。
不同颜色的十六进制表示与我们选择它们时看到的完全相同。我们可以更改这里给定的值,然后按应用,形状将调整其样式(从而调整其外观)。样式选项卡控件也将更改,以反映在此所做的任何编辑。
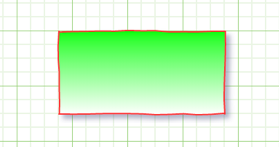
例如,让我们将填充颜色从以前色改为绿色。十六进制值00FF00将显示绿色,因此我们将把fillColor更改为该值(参见下面突出显示的部分)。点击”应用”可以看到效果

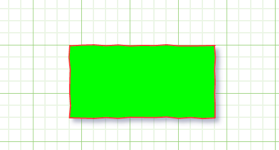
我们已经看到一种风格中的所有颜色都是可选的;如果需要,它们可以关闭。因此,如果我们想从样式中移除颜色渐变,我们可以通过移除设置渐变颜色的部分来实现,即删除gradientColor

复制粘贴样式
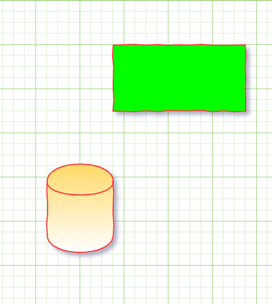
现在我们来看一种在形状之间转换样式设置的方法。让我们从常规符号菜单中拖动一个圆柱体到我们的工作空间

因为我们刚刚添加了这个形状,它只有默认的样式信息。如果我们希望它与矩形共享相同的样式,那么我们遵循以下过程:
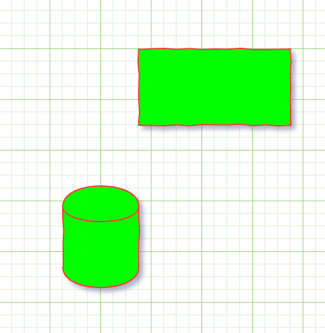
- 单击矩形,然后按复制样式按钮。
- 单击圆柱体,然后按粘贴样式按钮。
- 圆柱体现在具有与矩形相同的样式信息。

设置与清除默认样式
让我们删除这个圆柱体,用之前的棕色矩形替换它。

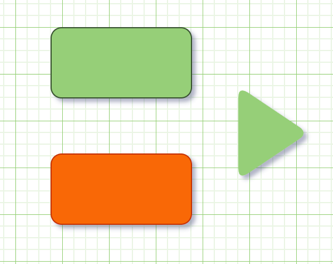
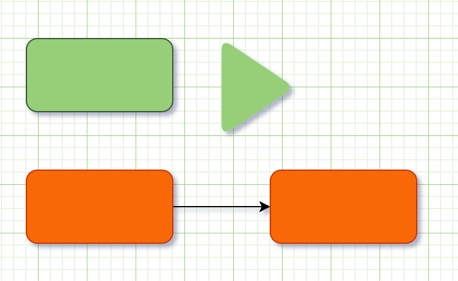
现在让我们选择绿色矩形,并按下设置为默认样式按钮。这将导致任何新添加的形状自动具有与绿色矩形相同的样式设置。现在让我们从常规符号菜单中添加一个三角形。

正如我们所料,三角形与绿色矩形的样式相匹配。现在让我们选择棕色矩形,并通过单击形状右侧的蓝色+符号在connect上执行复制。
这个新矩形是第一个棕色矩形的精确副本,并从其父矩形中获取所有样式设置,而不是从当前设置的样式设置中获取。顺便说一句,箭头看起来并不接触任何一个形状,即使它连接到两个形状,并且会随着它们的移动而移动。这是因为我们将形状的周长间距从默认值1设置为10。最后,我们可以取消选择所有形状,这将导致格式面板重新出现在屏幕右侧。

按下底部的清除默认样式按钮将清除所有全局样式设置。新添加的形状将不再使用保存的样式设置(当前为绿色矩形),而是使用默认设置。
